28 June 2012
Implementing Caching in ASP.NET by pankaj tiwari
In this article, you will learn about concepts, advantages, types of caching and about implementation of caching in ASP.NET applications. The code also serves as an example of using inline coding, creating user controls, trace mechanism, etc.What is Caching?Caching is a technique of persisting the data in memory for immediate access to requesting program calls. Many in the developer community consider caching as one of the features available to improve performance of Web applications.Why Caching?Consider a page that has list of Employee name, contact numbers and mail-Ids of existing employees of a company on an intranet accessible by all employees. This is very useful information that is available throughout the company and could also be one of the most accessed pages. The functionality of adding, updating or deleting is usually less intensive compared to more transaction-based systems like Purchase ordering, Voucher creation etc. Now in a normal scenario the process of querying database for each request is not cost-effective in terms of server resources, hence is lot better to cache or persist the data to avoid this costly loss of resources.The .NET AdvantageASP.NET provides the flexibility in terms of caching at different levels.
26 June 2012
Client Side Validation with JavaScript in ASP.NET
This simple program will guide how to do client side validation of Form in JavaScript.
In this just make a form as follows:
- Name : <asp:TextBox ID="txtName" />
- Email : <asp:TextBox ID="txtEmail" />
- Web URL : <asp:TextBox ID="txtWebUrl" />
- Zip : <asp:TextBox ID="txtZip" />
- <asp:Button ID="btnSubmit" OnClientClick=" return validate()" runat="server" Text="Submit"/>
Now on the source code of this form in script tag write the following code:
<script language="javascript" type="text/javascript">
function validate()
{ if (document.getElementById("<%=txtName.ClientID%>").value=="")
{ alert("Name Feild can not be blank");
document.getElementById("<%=txtName.ClientID%>").focus(); return false;
} if(document.getElementById("<%=txtEmail.ClientID %>").value=="")
{
alert("Email id can not be blank"); document.getElementById("<%=txtEmail.ClientID %>").focus(); return false;
} var emailPat = /^(\".*\"|[A-Za-z]\w*)@(\[\d{1,3}(\.\d{1,3}){3}]|[A-Za-z]\w*(\.[A-Za-z]\w*)+)$/; var emailid=document.getElementById("<%=txtEmail.ClientID %>").value; var matchArray = emailid.match(emailPat); if (matchArray == null)
{
alert("Your email address seems incorrect. Please try again.");
document.getElementById("<%=txtEmail.ClientID %>").focus(); return false;
} if(document.getElementById("<%=txtWebURL.ClientID %>").value=="")
{
alert("Web URL can not be blank");
document.getElementById("<%=txtWebURL.ClientID %>").value="http://" document.getElementById("<%=txtWebURL.ClientID %>").focus(); return false;
} var Url="^[A-Za-z]+://[A-Za-z0-9-_]+\\.[A-Za-z0-9-_%&\?\/.=]+$" var tempURL=document.getElementById("<%=txtWebURL.ClientID%>").value; var matchURL=tempURL.match(Url); if(matchURL==null)
{
alert("Web URL does not look valid");
document.getElementById("<%=txtWebURL.ClientID %>").focus(); return false;
} if (document.getElementById("<%=txtZIP.ClientID%>").value=="")
{
alert("Zip Code is not valid");
document.getElementById("<%=txtZIP.ClientID%>").focus(); return false;
} var digits="0123456789"; var temp; for (var i=0;i<document.getElementById("<%=txtZIP.ClientID %>").value.length;i++)
{
temp=document.getElementById("<%=txtZIP.ClientID%>").value.substring(i,i+1); if (digits.indexOf(temp)==-1)
{
alert("Please enter correct zip code");
document.getElementById("<%=txtZIP.ClientID%>").focus(); return false;
}
} return true;
}</script>
function validate()
{ if (document.getElementById("<%=txtName.ClientID%>").value=="")
{ alert("Name Feild can not be blank");
document.getElementById("<%=txtName.ClientID%>").focus(); return false;
} if(document.getElementById("<%=txtEmail.ClientID %>").value=="")
{
alert("Email id can not be blank"); document.getElementById("<%=txtEmail.ClientID %>").focus(); return false;
} var emailPat = /^(\".*\"|[A-Za-z]\w*)@(\[\d{1,3}(\.\d{1,3}){3}]|[A-Za-z]\w*(\.[A-Za-z]\w*)+)$/; var emailid=document.getElementById("<%=txtEmail.ClientID %>").value; var matchArray = emailid.match(emailPat); if (matchArray == null)
{
alert("Your email address seems incorrect. Please try again.");
document.getElementById("<%=txtEmail.ClientID %>").focus(); return false;
} if(document.getElementById("<%=txtWebURL.ClientID %>").value=="")
{
alert("Web URL can not be blank");
document.getElementById("<%=txtWebURL.ClientID %>").value="http://" document.getElementById("<%=txtWebURL.ClientID %>").focus(); return false;
} var Url="^[A-Za-z]+://[A-Za-z0-9-_]+\\.[A-Za-z0-9-_%&\?\/.=]+$" var tempURL=document.getElementById("<%=txtWebURL.ClientID%>").value; var matchURL=tempURL.match(Url); if(matchURL==null)
{
alert("Web URL does not look valid");
document.getElementById("<%=txtWebURL.ClientID %>").focus(); return false;
} if (document.getElementById("<%=txtZIP.ClientID%>").value=="")
{
alert("Zip Code is not valid");
document.getElementById("<%=txtZIP.ClientID%>").focus(); return false;
} var digits="0123456789"; var temp; for (var i=0;i<document.getElementById("<%=txtZIP.ClientID %>").value.length;i++)
{
temp=document.getElementById("<%=txtZIP.ClientID%>").value.substring(i,i+1); if (digits.indexOf(temp)==-1)
{
alert("Please enter correct zip code");
document.getElementById("<%=txtZIP.ClientID%>").focus(); return false;
}
} return true;
}</script>
And in code behind file just write the below code.
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
btnSubmit.Attributes.Add("onclick", "return validate()")End Sub
btnSubmit.Attributes.Add("onclick", "return validate()")End Sub
Now you will get a form with proper validation.
I hope this is going to help you.
ADO.NET DataView in ASP.NET
A DataView provides various views of the data stored in a DataTable. Using a DataView, you can expose the data in a table with different sort orders, and you can filter the data by row state or based on a filter expression. That is we can customize the views of data from a DataTable.
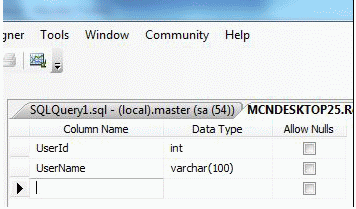
Creating Table in SQL Server Database
Now create a table named UserDetail with the columns UserID and UserName. The table looks like as below.

Now insert some data into the table.
Now creating a new web application project in Visual Studio 2010. Now add the following namespace.
using System.Data.SqlClient;
using System.Data;
Now write the connection string to connect to the database.
string strConnection = "Data Source=.; uid=sa; pwd=wintellect;database=Rohatash;";
Here in aspx code, I used a DataGrid.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs"Inherits="WebApplication120.WebForm1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server">
</asp:GridView>
</div>
</form>
</body>
</html>
Now we create a simple application showing the SQL Server Table Data in the GridView. The following code is the simple code without using DataView.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
using System.Data;
namespace WebApplication120
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
show();
}
private void show()
{
{
SqlConnection con = new SqlConnection("Data Source=.; uid=sa; pwd=wintellect;database=Rohatash;");
string strSQL = "Select * from UserDetail";
SqlDataAdapter dt = new SqlDataAdapter(strSQL, con);
DataSet ds = new DataSet();
dt.Fill(ds, "UserDetail");
con.Close();
GridView1.DataSource = ds;
GridView1.DataBind();
}
}
}
}
Creating a DataView
To convert a DataSet to a DataView in ASP.Net using C# code, you can initialize the DataView class object by accessing the DefaultView property via DataTable collection of DataSet.DefaultView property enables you to convert the DataSet to DataView.
SqlConnection con = new SqlConnection("Data Source=.; uid=sa; pwd=wintellect;database=Rohatash;");
string strSQL = "Select * from UserDetail";
SqlDataAdapter dt = new SqlDataAdapter(strSQL, con);
DataSet ds = new DataSet();
dt.Fill(ds, "UserDetail");
con.Close();
DataView dv = new DataView();
GridView1.DataSource = ds.Tables[0].DefaultView;
GridView1.DataBind();
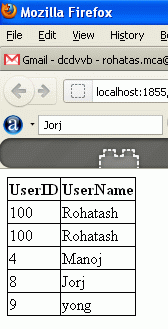
Now run the application.

Adding new row in the DataView
We can add new rows in the DataView using AddNew() method in the DataView. The following C# source code shows how to add a new row in a DataView.
SqlConnection con = new SqlConnection("Data Source=.; uid=sa; pwd=wintellect;database=Rohatash;");
string strSQL = "Select * from UserDetail";
SqlDataAdapter dt = new SqlDataAdapter(strSQL, con);
DataSet ds = new DataSet();
dt.Fill(ds, "UserDetail");
con.Close();
DataView dv = new DataView(ds.Tables[0]);
DataRowView newrow = dv.AddNew();
newrow["UserID"] = 7;
newrow["UserName"] = "ram";
newrow.EndEdit();
GridView1.DataSource = dv;
GridView1.DataBind();
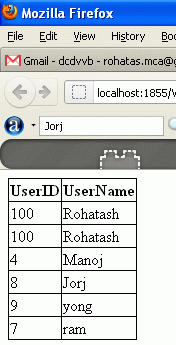
Now run the application. we will see row has been added in the DataView.

Delete rows in a DataView
We can add new rows in the DataView using Delete() method in the DataView. The following C# source code shows how to delete rows in a DataView.
SqlConnection con = new SqlConnection("Data Source=.; uid=sa; pwd=wintellect;database=Rohatash;");
string strSQL = "Select * from UserDetail";
SqlDataAdapter dt = new SqlDataAdapter(strSQL, con);
DataSet ds = new DataSet();
dt.Fill(ds, "UserDetail");
con.Close();
DataView dv = new DataView(ds.Tables[0],"", "UserID", DataViewRowState.CurrentRows);
dv.Table.Rows[4].Delete();
GridView1.DataSource = dv;
GridView1.DataBind();
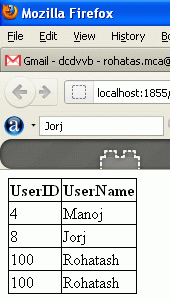
Now run the application.

Subscribe to:
Posts (Atom)
